Mozilla在Firefox十周年之際發布了新的開發者版本。Usersnap團隊和我一同檢視該版本是否能在網站開發過程中,為開發者提供各種可行的應用,以及是否跟得上Google Chrome開發者工具。
新佈景主題
Firefox開發者版本可以獨立執行,並不會與已安裝的Firefox有所衝突。一開啟新的開發者版本,你會最先發現佈景主題有所不同。瀏覽器的樣式及顏色配置與開發者工具相同,讓你能夠更快速的存取。
新功能
Mozilla新增了許多工具,例如WebIDE及Valence插件,這些工具允許你將Firefox的開發者工具與其他瀏覽器(例如iOS版Safari)做連結。
響應式設計視圖
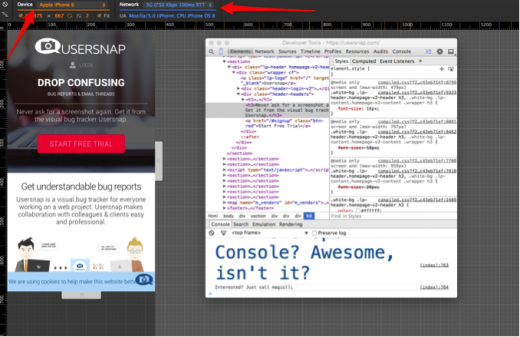
從我們的觀點來看,響應式設計視圖是一個非常有趣的新功能,它可以讓你無須改變視窗大小就能玩弄網頁於不同的螢幕尺寸間。下方的影片將展示它是如何工作的。
為了能夠以任意尺寸來檢視你的網頁,你必須先啟用響應式設計視圖功能。一但你安裝了Usersnap插件,你只要點選Usersnap便能立即回報Bug或收集回饋。Usersnap所擷取的螢幕畫面將存在Usersnap Dashboard或是已安裝的專案管理工具中。另外,你也可以透過Email將有註解的螢幕截圖傳給其他人。
樣式編輯器
樣式編輯器允許你檢視和編輯與頁面相關的CSS樣式。此外,你也可以建立新的或使用已存在的CSS樣式並套用到任何頁面。
Firefox開發者版本 vs. Google
Chrome開發者工具?
我們將Firefox內建的開發功能與Chrome現存的開發者工具做比較。我們發現新版的Firefox開發者版本對於開發流程並沒有提供太大的改進,而Google Chrome的開發者工具相較之下是比較好用的。
對於響應式設計視圖,Chrome也提供了相似的工具,內建了許多裝置的設定,能夠讓你玩弄網頁於不同的尺寸之間。此外,你還可以調整Chrome的網路速度以分析你的網站在不同網路(例如EDGE、3G等)下有什麼行為。相比之下,Firefox開發者版本並沒有提供類似的網路速度限制功能。
此外,Google Chrome允許你在開發者工具中顯示相關的媒體查詢結果。相較於Firefox的樣式編輯器,我們更喜歡Chrome在媒體查詢的顯示效果,因為它能將必要資訊以更簡潔的方式呈現出來。
開發者的最佳選擇?
綜合上述,我們很高興Mozilla發布了獨立的開發者版本以慶祝十週年。雖然我們還是發現缺少了一些功能,如網路速度限制,但它仍然能夠成為你的得力開發助手。至於其他開發者是否會從Chrome跳槽至Firefox則有待觀察。
你對新版Firefox的意見?


沒有留言:
張貼留言