
一群由紐約Google員工所組成的小團隊,以Raspberry Pi為基礎發展了一項實驗專案,稱之為Coder。它能夠將Raspberry Pi轉換成一個友善的開發環境,讓想學習網站開發的人能夠輕易上手。因此,它非常適合初學者和那些沒有程式設計經驗的人。

入門
在專案的首頁中可以看到Coder的教學。
在開始使用Coder之前,我們需要下列物品:
l Raspberry Pi (任何機型都可以:A,B,A+,B+)
l 預載Coder的SD記憶卡
我將用Raspberry Pi B+以及AdaFruit發行的Coder作說明。然而,你也可以透過網路免費下載Coder,並放入4G記憶卡中。
接下來,將記憶卡插入Raspberry Pi並開機即可開始。


由AdaFruit發行,預載Coder的記憶卡與轉接卡。


在開機的過程中,Coder會將Raspberry Pi設置成網站伺服並架好WiFi基地台。藉此,我們可以用電腦(如:筆記型電腦、桌上型電腦或者是平板)連線至由Coder設置好的伺服器並開始我們的設計之旅。
至於連線的方式,你可以選擇透過網路線或WiFi。我選擇後者,利用我的筆電(HP Chromebook)連線至SSID為「CoderConfig」的基地台。然後,我只要打開瀏覽器並輸入網址即可存取。
http://192.168.0.1
如果你是使用家用網路,那你肯定知道裝置所分配到的IP都是以192.168開頭。這是因為國際間約定好,將192.168.x.x區段保留給私有網路。在這種情況下,筆電與Raspberry Pi共享著一個很小且穩定的私有網路。
在實作時,我們並不需要將螢幕、鍵盤或是滑鼠接到Raspberry Pi上。因為它是以伺服器的角色工作,所有設定都可以從客戶端(筆記型電腦、桌上型電腦或者是平板)完成,所以我們只要將Raspberry Pi接上網路線或是插入USB無線網卡,並接上USB電源線開機即可。如果你還沒有這些元件的話,在Coder的網站中有一份購物清單,可以上去看一看。
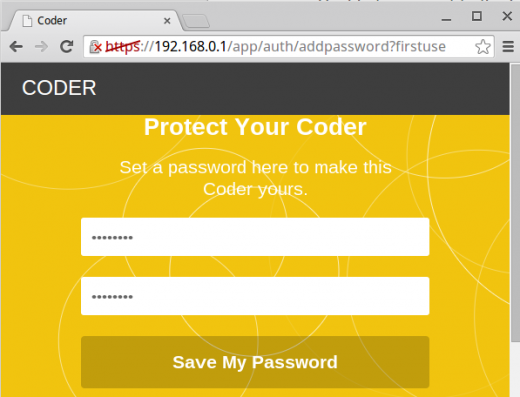
Coder所呈現的第一個畫面是讓我們設定密碼,以供未來操作Raspberry Pi上的伺服器使用。對於資訊安全意識,這是很棒的第一步。

值得注意的是,你設定的密碼也將一同套用到Raspberry Pi中名為「pi」的使用者帳戶。這個帳戶的密碼預設為「raspberry」。這個修改只會在你利用鍵盤操作或SSH連線時會影響,因為你必須輸入「pi」的密碼才能登入。
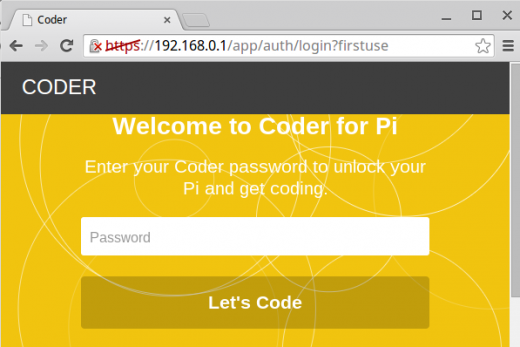
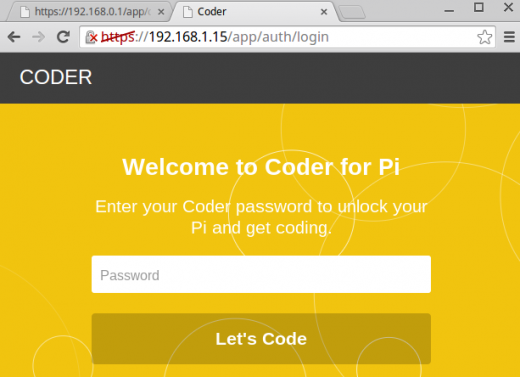
接下來的是登入畫面,只要輸入剛剛設定的密碼即可。

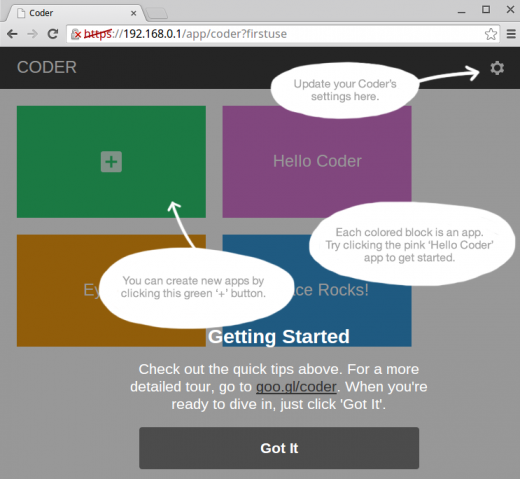
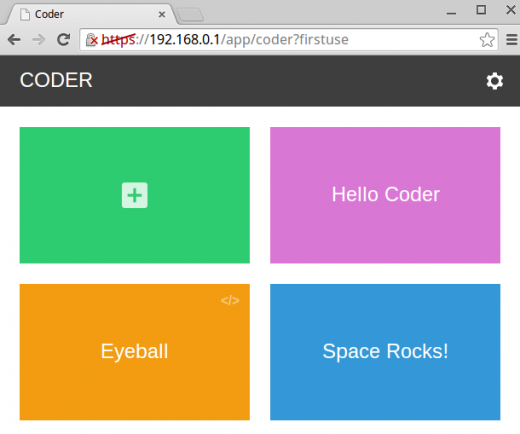
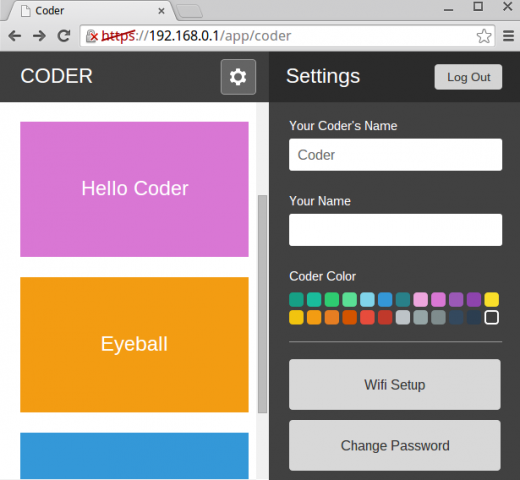
登入成功後會被導向到另外一個畫面,在這裡我們可以選擇建立新的設計專案或是瀏覽一些簡單的範例。


Hello
Coder
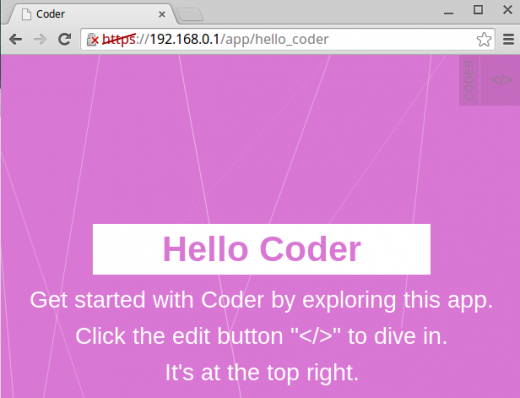
我們建議從右上角的「Hello Coder」開始。在點擊它後,我們將看見專案的入口頁面。

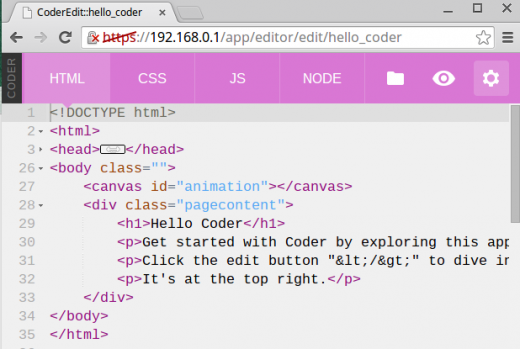
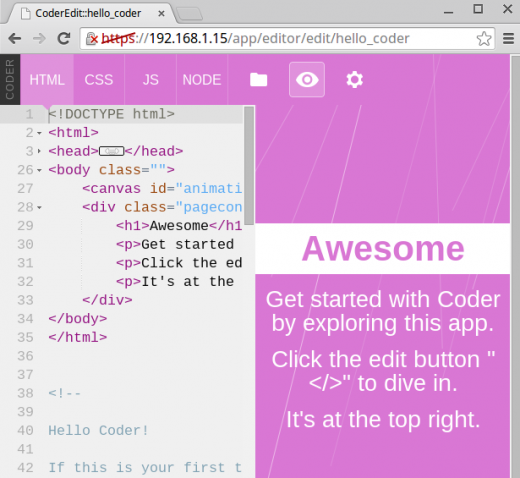
依照指示點擊右上角含有「</>」的圖示,我們將會看見主要的編輯視窗,在那裡我們可以檢視或編輯範例應用的程式碼,並立刻看見修改後的結果。
一個典型的網站應用有兩個部分:
l 在伺服器端執行的程式碼。通常是資料庫以及後台管理等。
l 在客戶端執行的程式碼。以呈現從伺服器端所接收到的資料為主。
客戶端由我們的瀏覽器所掌管。而伺服器端則是由執行著Coder的Raspberry Pi所掌管。網站應用的客戶端通常由以下三點組成:
l HTML:頁面的分配與佈局,包含文字、圖片、聲音以及影片等。
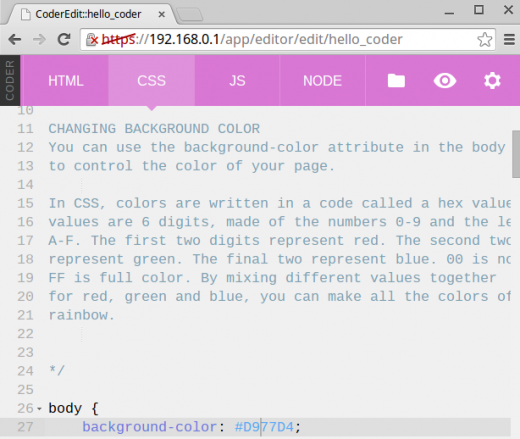
l CSS:定義頁面的外觀,例如:顏色、字型、大小以及對齊方式等。
l Javascript:提供邏輯以及動態的效果。

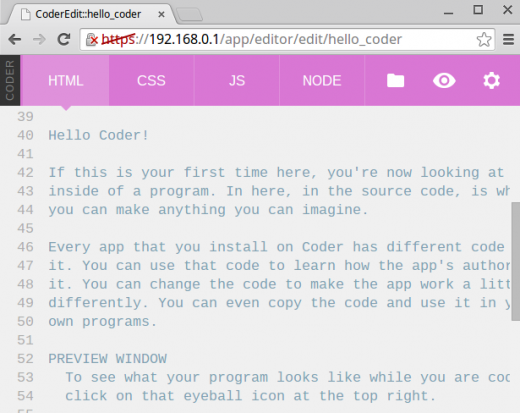
在Coder的編輯器上方有一排按鈕可以讓我們存取網站應用的各個元素:HTML、CSS、Javascript以及Nodejs。



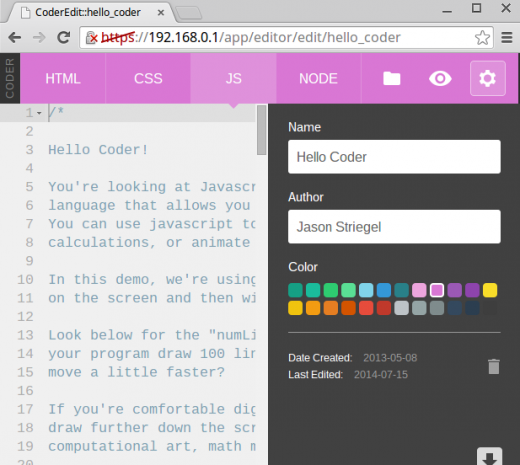
透過右上角的齒輪圖示,我們可以在新開啟的視窗中編輯應用名稱、作者以及專案頁面的顏色。中間的眼睛圖示則會將畫面一分為二,左方為編輯區,右方為預覽區。這樣的設計是非常方便的,因為我們能夠立刻看見左方的修改會造成什麼改變。而初學者也能藉由如此交替的過程,輕易地了解到某一段的程式碼有何功用。

使用Coder最好的方式是,將重心圍繞在正在編輯的網頁當中,做了一些小修改後,觀察那些修改將會對網頁呈現的效果有何改變。
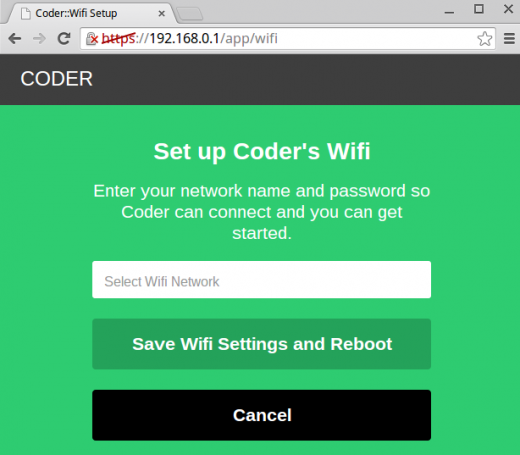
設定WiFi
截至目前為止,我們是使用筆電與Raspberry Pi所形成的私人網路。這種方式讓我們能夠快速上手,但我們卻不是真正的連上網路,舉例來說,我們沒辦法瀏覽Coder的教學頁面。為了解決這個問題,我們可以到專案的主頁面,透過齒輪圖示來設定Raspberry
Pi的無線功能。以我為例,我需要將Raspberry Pi連接至我家中的WiFi基地台。



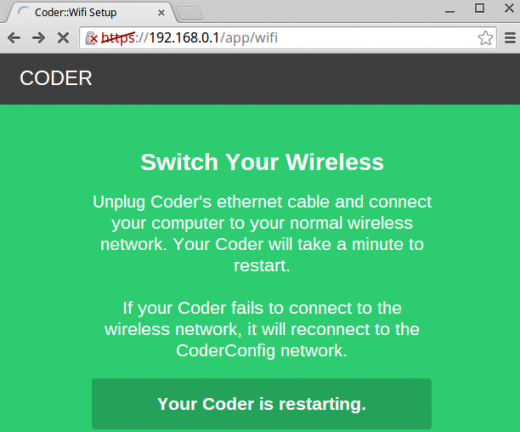
設定一旦完成,Raspberry Pi將會重新啟動並連接至你指定的無線網路。如此一來,我們便能在筆電透過下列網址存取Coder的伺服器:
http://coder.local
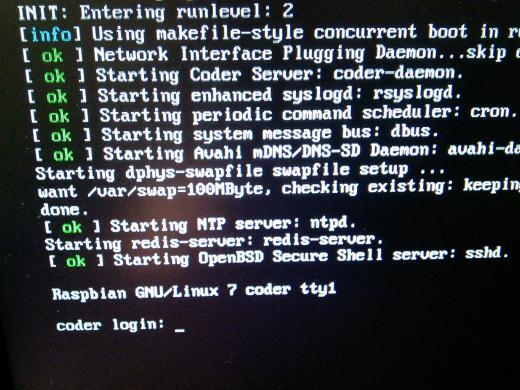
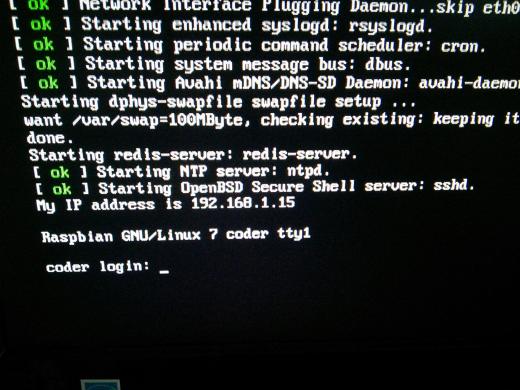
另外,我們可以在Rasperry Pi的開機訊息中找到它所分配到的IP地址。

以我為例,Raspberry Pi所分配到的地址為192.168.1.15。在瀏覽器輸入地址後,便能看見伺服器的畫面。

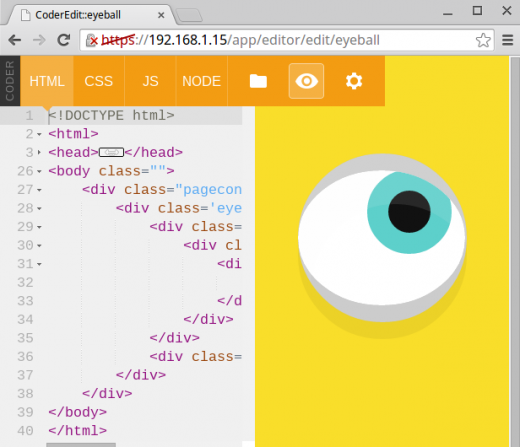
Eyeball專案
玩完「Hello Coder」後,下一步便是「Eyeball」。

這項專案展示出一個眼球的動畫,這不禁讓我們讚嘆:「這是如何實現的?」其實,最關鍵的地方就在於Eyeball專案內的CSS檔案...你一定要自己試試看!
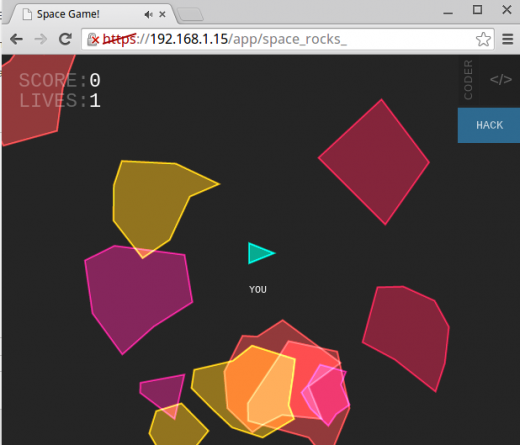
Space
Rocks專案
下一步是「Space Rocks」,這是一個相對簡單的遊戲,我們駕駛太空船穿梭在太空中,同時還要閃躲那些致命的小行星!(我現在還在「閃躲」這一部分努力…)

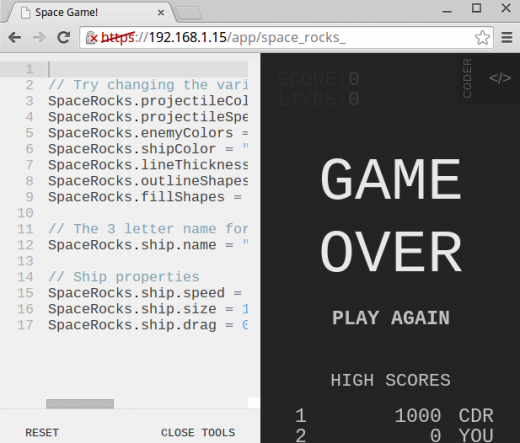
我告訴你,這款遊戲並不像看起來那麼容易。然而,我們可以透過「Hack」按鈕來取得遊戲的一些基本參數,例如:太空船速度以及拋體速度等。

當然了,檢視HTML、CSS以及Javascript,和嘗試改變他們是另外一種趣味。接下來,我們可以建立屬於自己的專案並開始編寫程式碼與觀察它的行為了。
尋找並分享專案
更多好玩的專案可以到下列網站取得:
忠於開放原始碼,我們也會將我們的專案分享出來。
結論
Coder對於學習程式設計是一個很棒的資源。它簡化了入門的步驟,不需要昂貴的設備,就能夠提供我們那麼有趣的活動。如果你計畫在接下來的假期購入Raspberry Pi(或是已經擁有)玩玩,那麼Coder會是你可以考慮的。
現在,如果你不介意的話,我要繼續玩Space Rocks了。
原文:http://opensource.com/education/14/11/learning-web-programming-everyone-coder
原文:http://opensource.com/education/14/11/learning-web-programming-everyone-coder
沒有留言:
張貼留言